Jelena Kalaba
Do’s and Don’ts for Javascript Newbies
Since the day Brendan Eich created it, JS has had many makeovers, changes, additions, and frameworks added to its body. After a lifetime of turbulence, JS has been shaped into how we see it now in 2018, and yet there is much more growth awaiting in its future.In this post, we will give you some tips on what to do, and what not to do, for both JS newbies and for those who have had some previous experience in this language.

Bojan Gvozderac
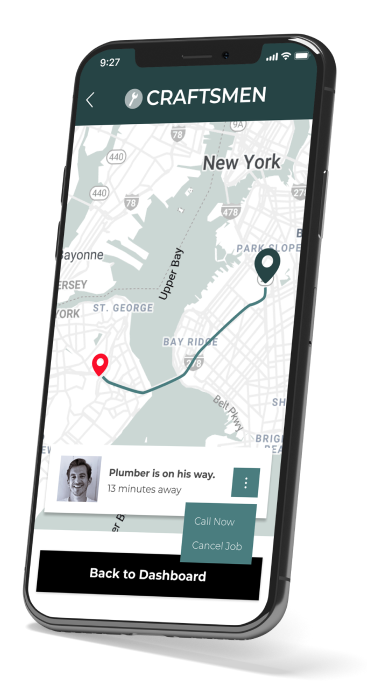
Why Your Business Needs a Progressive Web App
You ever look at a web site and think: “Everything is either a potato or not a potato…” and more ( or less? ) importantly: ”This web site would be great as an app!”? If you did, you’re not alone, buddy boy!
Vladimir Sukara
When is the right time to develop your product – Part 1
An old Chinese proverb says:"The best time to plant a tree was 20 years ago. The second best time is now." The time to start developing your software product was probably 15 to 20 years ago, when Amazon, Google and many others were starting. The second best time is as soon as possible.

Bojan Gvozderac
React Image Lazy Load Component Revisited
A long a$$ time ago I created a simple React component that would lazily load an image and while it’s busy loading an image it would show a placeholder and wrote a tutorial how I did it. It is inspired by Polymer’s iron-image and a neat little trick how to transition from placeholder to loaded image.