React Image Lazy Load Component Revisited

A long a$$ time ago I created a simple React component that would lazily load an image and while it’s busy loading an image it would show a placeholder and wrote a tutorial how I did it. It is inspired by Polymer’s iron-image and a neat little trick how to transition from placeholder to loaded image.
The Magic
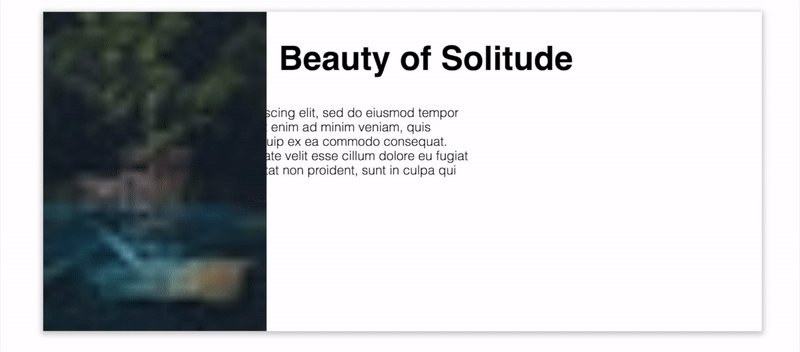
While playing around with Polymer (shameless LINK to another article I wrote) I learned that you can make a pretty cool “Blur Up” animation by taking the image you want to show, scaling it down to 1% of its width and height, using that as the placeholder and when the original size image is done loading you fade it in over the placeholder.
This creates an effect that looks like a blurred image hinting what it’s supposed to show suddenly sharpening to reveal the original image.

Sweet!
The Reaction
He he… see what I did there? The title is The Reaction and we’re talking about a React component! …I’m sorry you had to read that.
When I released my component into the wild I thought it wouldn’t be interesting to a lot of people since it’s a relatively basic component but to my surprise the interest for my component started growing and growing.
Thanks React community! Appreciate it!
The article I wrote keeps getting views and claps and according to medium statistics the activity is coming mostly from google search!
It made me really happy that I found a topic that continues to interest the React dev community and that I offered a possible solution to a problem as well as shared some of my knowledge.
The Realization
Looking at everything that’s happening something dawned on me…
While the article explaining the concept behind image lazy load and the neat trick I learned from Polymer is cool, the component it self sucked big time.
That’s why I decided to rework the component and publish it on npm as a library!
The Good Stuff
If you’re lookin’ for that sweet sweet component to use in your sweet sweet project then head on over to sweet sweet npm and install it (sweet sweet LINK)
If you’re looking for the Github page you can find it here (LINK)